
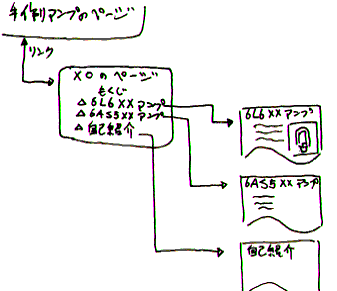
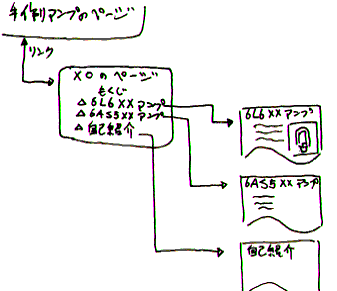
HP構造図 手書きでやってみました。
ページを作るに当たって以下のものはぜったい必要になります。(当たり前ですが)最初にこれらを揃えて下さい。
最低1ページでも良いですが、今後の事を考えて「入り口」と「自己紹介」は設けましょう。入り口のページを作っておくと今後増やすのに便利です。製作するページの構造は以下の様になります。

HP構造図 手書きでやってみました。
この構造はよく見かける最も簡単な物です。最初に必要なページは最低3つとなります。この時文章は必ず3つ作って下さい。1つのファイルで届きますと切り分けがわからなくなりそうです。
さて、テキストエディタ(ワープロでもテキスト形式の保存をすればOKです)で文章を書きますが、写真や図を挿入する場所を指定して下さい。幾つか改行を入れて間に写真や図の名前を書いて指示します。例を下に書きます。
○×のページ |
|
写真の大きさですが、文脈から判断して適当なサイズにします。特に指定があれば写真の裏などに書いて下さい。
リンクの指定ですが自分のページの中でのリンクはわかりやすく書けばどんなやり方でもOKです。他の人のページへのリンクは必ずURLを書いて下さい。
○×のページ |
特に指定は出来ません。色に関しては標準的な色を使用します。(文字は黒とか..)明らかに、タイトルなどとわかる場所は太字にしたりします。
以上の材料をいただいて、こちらでページを作るとサンプルの様になります。
サンプル
この件に関しては事務局宛てにメールで問い合わせて下さい。
事務局宛てメール